こんにちは。チョッピーです。
本日の記事の内容について
今日の記事はITに関する技術的なお話です。別に大した内容ではありません。
普段、ITに関わる事の無い人にとっても「難しくてワケわかんない!」とはならないレベルの話…だと思います。たぶん。(そもそも僕自身が純粋な技術者ではないので、そこまで難しいお話は出来ません)
ふらとぴのテストサイトを作ろうと思った理由
今日、お客様のプロモーションコンテンツの企画書を作っていまして、その資料として実際にプロモーションコンテンツが掲載された場合のイメージ図を組み込もうと考えました。そちらの方がお客様もイメージしやすいと思ったからです。
しかし、そのために実際にインターネット上に公開されているふらとぴを直接、更新してしまうと僕以外の読者の方にとって意味不明な謎のコンテンツがふらとぴ上に掲載されてしまいます。それはよろしくない。
というわけで、その様な事態を避けるために僕しかアクセスする事の出来ない「ふらとぴ」のテストサイトを作ろうと考えました。この時点では僕は「すぐに作れるだろ」と考えていました。
結論としてはタイトルにある通り全然すぐには作れませんでした。理由を説明します。
ふらとぴの仕組み
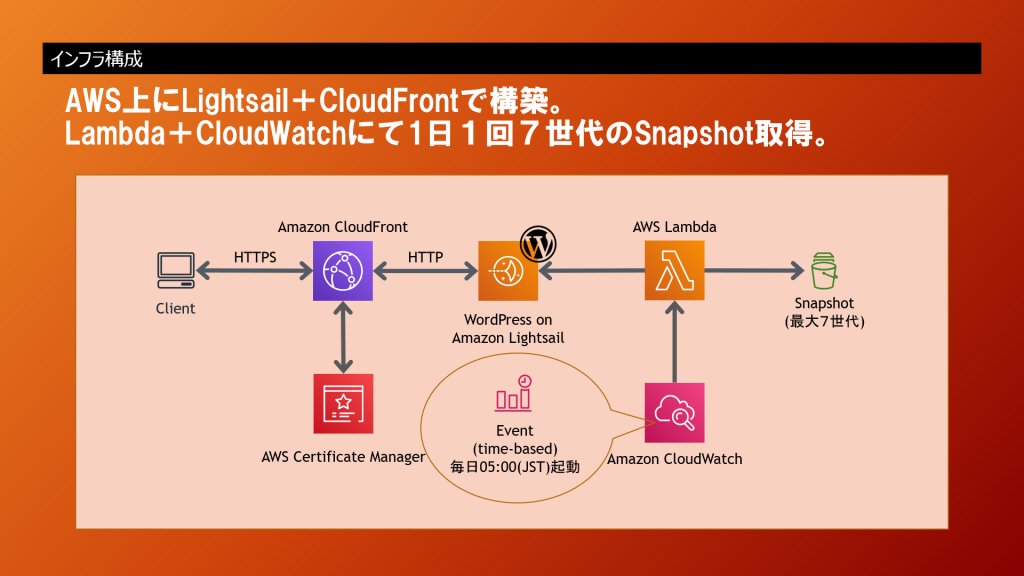
前提知識として、ふらとぴは以下の様なシステム構成で作られてる事をお伝えします。

簡単に説明しますと上の画像で「WordPress on Amazon Lightsail」と書かれているオレンジの箱がふらとぴの本体で「Amazon CloudFront」と書かれている紫の箱がふらとぴのコピー先です。
読者の皆さんが「ふらとぴ」に「https://www.flatpeer.com」というURLでアクセスする際には実はコピー先にアクセスする形となっています。(本体には別のURLが設定されています)
本体に直接アクセスするよりもコピー先にアクセスして頂いた方がサイトの表示速度が速いため、この様な構成でサイトを構築しています。どうしてコピー先の方がサイトの表示速度が速いのか…等の説明は割愛します。興味のある方は「Amazon CloudFront」や「CDN」で検索してみて下さい。(リンク先はGoogle検索結果です)
しかし、この構成だけだと本体のURLが悪しき人にバレてしまった場合そちらに直接アクセス出来てしまう…という問題があります。

これを防ぐために本体には誰かが直接アクセスしてきた場合、その向き先をコピー先に強制的に変える機能を組み込んでいます。

この前提を置いた上で僕が直面した問題を読んで頂けると理解が早いかと思います。
ふらとぴのテストサイト作成中に発生した問題
テストサイトを作るのは簡単でした。本体をコピーするだけです。(AWSというクラウドサービス上でシステムを構築しているので、こういう事が出来ます)

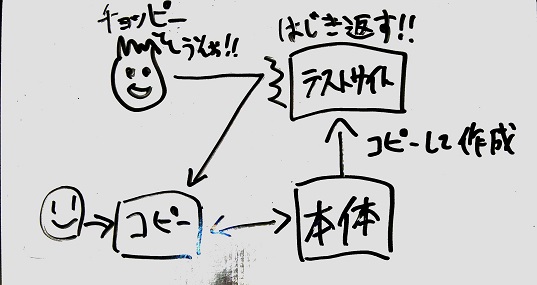
ところが、いざテストサイトにアクセスしようとすると予想外の結果になりました。

そう、「直接アクセスをコピー先にはじき返す機能」がここで大活躍してしまったのです。結果、僕は「テストサイトにアクセスしたつもりなのに何故か本体のコピー先にアクセスしている」という「な… 何を言っているのか わからねーと思うが おれも 何をされたのか わからなかった… 頭がどうにかなりそうだった…」なポルナレフ状態になってしまいました。
問題の原因究明と対処
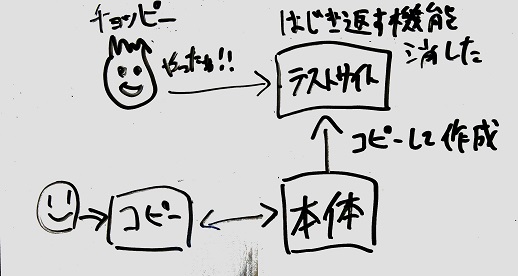
正直、この挙動の理由自体は一瞬で思い出す事が出来ました。なので、僕はさっそくテストサイトのこの機能を外そうと思ったのですが…ここで大問題発生です。なんと、この機能をどうやって実現していたのかが全く思い出せない!(システム屋さんにはよくある事です)
仕方ないので半年くらい前に作ったふらとぴの設計書を引っ張り出して、この機能の説明が書かれているページを見つけて、この機能が実装されている個所を特定し、やっとこの機能を消す事が出来ました。

めでたしめでたし。本当に良かった。
おわりに
というわけで当初想定よりもかなり時間がかかってしまいましたが、やっとふらとぴのテストサイトを作る事が出来ました。ふらとぴを構築したときに面倒くさがらずにちゃんと設計書を丁寧に作っておいてよかったです。
皆さんもシステムを構築する時には運用フェーズの事をちゃんと考えてドキュメントはキッチリ残しておきましょうね。前職で11年に渡ってシステムのお守りをしてきた僕との約束だよ!
ちなみに実は「はじき返す機能」を消した後にも「ブラウザのキャッシュが残ってて結局コピー先に飛ばされる」という問題が発生し15分くらい途方にくれる時間もあったのですが、このお話は割愛します。
本日もふらとぴに訪問頂きありがとうございます。
今回は味のある絵が書けたので大満足です。

